
Copyright Derek O'Reilly, Dundalk Institute of Technology (DkIT), Dundalk, Co. Louth, Ireland.
LookAndFeel Example: (Run Applet)
import java.awt.*;
import javax.swing.*;
import javax.swing.event.*;
public class LookAndFeelDemo extends JApplet
{
@Override
public void init()
{
this.setContentPane(new View());
}
public class View extends JPanel implements ListSelectionListener
{
private final JList lookAndFeelList;
private final UIManager.LookAndFeelInfo[] lookAndFeelInfo;
public View()
{
super();
// Generate a JList containing the names of all of the Look and Feels that
// are installed on this computer
this.lookAndFeelInfo = UIManager.getInstalledLookAndFeels();
final String installedLookAndFeelNames[] = new String[this.lookAndFeelInfo.length];
for (int i = 0; i < this.lookAndFeelInfo.length; i++)
{
installedLookAndFeelNames[i] = (this.lookAndFeelInfo[i].getName());
}
this.lookAndFeelList = new JList(installedLookAndFeelNames);
this.lookAndFeelList.setSelectionMode(ListSelectionModel.SINGLE_SELECTION);
// Place some components on the screen to show effects of different Look and Feel
final JButton button = new JButton("A Button");
final JColorChooser colorChooser = new JColorChooser();
final JCheckBox checkBox = new JCheckBox("A Check Box");
// Components Panel layout
final JPanel componentsPanel = new JPanel();
componentsPanel.setLayout(new FlowLayout());
componentsPanel.add(checkBox);
componentsPanel.add(button);
componentsPanel.add(colorChooser);
// Applet Panel layout
this.setLayout(new BorderLayout());
this.add("North", this.lookAndFeelList);
this.add("Center", componentsPanel); // just to show what the Look and Feel is like
// Listners
this.lookAndFeelList.addListSelectionListener(this);
}
@Override
public void valueChanged(ListSelectionEvent e)
{
if (!e.getValueIsAdjusting())
{
final int i = this.lookAndFeelList.getSelectedIndex();
try
{
UIManager.setLookAndFeel(this.lookAndFeelInfo[i].getClassName());
// refresh all components to display with new Look and Feel
SwingUtilities.updateComponentTreeUI(this);
}
catch (Exception ex)
{
System.err.println("Error" + ex.getMessage());
}
}
}
}
}
Look and Feels .jar class files can be downloaded. Downloaded Look and Feel .jar files must be copied into a project's class path (for example, "c:Program Files/java/jre6/lib/ext". Note that it might be on a different drive and/or folder). If you copy a look-and-feel jar file into the project's class path it will available for use in your applets and applications. This approach is restrictive, as it requires that users install a .jar file on their device.
A look-and-feel .jar file can be embedded into an application by including the look-and-feel .jar file in the applet's library path. In NetBeans, this is done by:
Select the Project's Project Properties window (right click on the project name)
Select the "Libraries" option in the Project Properties window.
Press the "Add Jar/Folder" button.
Add the look-and-feel .jar file.
Netbeans will create a "dist/lib" folder to hold your look-and-feel.
When you build your application, NetBeans will generate a distributable application that consists of two separate files: your application .jar file and the embedded library .jar file. Ideally, you would prefer to have a stand alone application that consists of only one .jar file.
The .jar file "napkinlaf-alpha001.jar" is embedded in the example below. In order to run the application, you need to extract the distribution files from the downloaded .zip file.
LookAndFeel_Embedded_Application_Demo Example: (Run Application)
package lookandfeel_embedded_application_demo;
import java.awt.*;
import javax.swing.*;
import napkin.NapkinLookAndFeel.*;
public class LookAndFeel_Embedded_Application_Demo extends JApplet
{
public static void main(String[] args)
{
// application title and dimensions
final String title = "Embedded Look-and-Feel Demo";
final Dimension applicationFrameSize = new Dimension(800, 600);
// make an application frame to hold the applet
final JFrame applicationFrame = new JFrame(title);
applicationFrame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
applicationFrame.setSize(applicationFrameSize);
// place the applet inside the application's frame
final JApplet applet = new LookAndFeel_Embedded_Application_Demo();
applicationFrame.setLayout(new BorderLayout());
applicationFrame.getContentPane().add("Center", applet);
applet.init();
applicationFrame.setVisible(true);
}
@Override
public void init()
{
this.setContentPane(new View());
}
public class View extends JPanel
{
public View()
{
super();
// Place some components on the screen to show effects of different Look and Feel
final JButton button = new JButton("A Button");
final JColorChooser colorChooser = new JColorChooser();
final JCheckBox checkBox = new JCheckBox("A Check Box");
// Components Panel layout
final JPanel componentsPanel = new JPanel();
componentsPanel.setLayout(new FlowLayout());
componentsPanel.add(checkBox);
componentsPanel.add(button);
componentsPanel.add(colorChooser);
// Applet Panel layout
this.setLayout(new GridLayout(1, 1));
this.add(componentsPanel); // just to show what the Look and Feel is like
try
{
UIManager.setLookAndFeel("napkin.NapkinLookAndFeel");
// refresh all components to display with new Look and Feel
SwingUtilities.updateComponentTreeUI(this);
}
catch (Exception ex)
{
System.err.println("Error: " + ex.getMessage());
}
}
}
}
To embed a library in your .jar file so that your application is fully contained in one .jar file, you need to place the following code in your project's build.xml file. This code should be placed immediately before the last line of the build.xml file (the last line contains the tag </project>).
<target name="package-for-store" depends="jar">
<!-- Change the value of this property to be the name of your JAR,
minus the .jar extension. It should not have spaces.
<property name="store.jar.name" value="MyJarName"/>
-->
<property name="store.jar.name" value="LookAndFeel_Embedded_Application_Demo"/>
<!-- don't edit below this line -->
<property name="store.dir" value="store"/>
<property name="store.jar" value="${store.dir}/${store.jar.name}.jar"/>
<echo message="Packaging ${application.title} into a single JAR at ${store.jar}"/>
<delete dir="${store.dir}"/>
<mkdir dir="${store.dir}"/>
<jar destfile="${store.dir}/temp_final.jar" filesetmanifest="skip">
<zipgroupfileset dir="dist" includes="*.jar"/>
<zipgroupfileset dir="dist/lib" includes="*.jar"/>
<manifest>
<attribute name="Main-Class" value="${main.class}"/>
</manifest>
</jar>
<zip destfile="${store.jar}">
<zipfileset src="${store.dir}/temp_final.jar"
excludes="META-INF/*.SF, META-INF/*.DSA, META-INF/*.RSA"/>
</zip>
<delete file="${store.dir}/temp_final.jar"/>
</target>
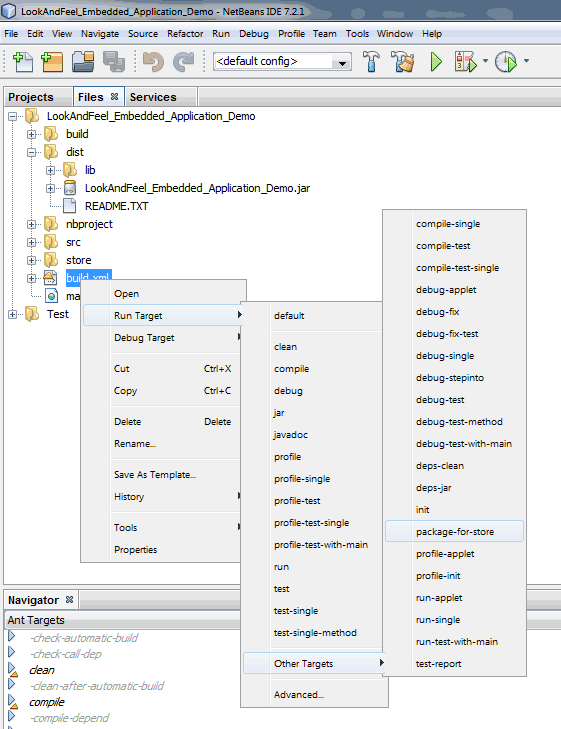
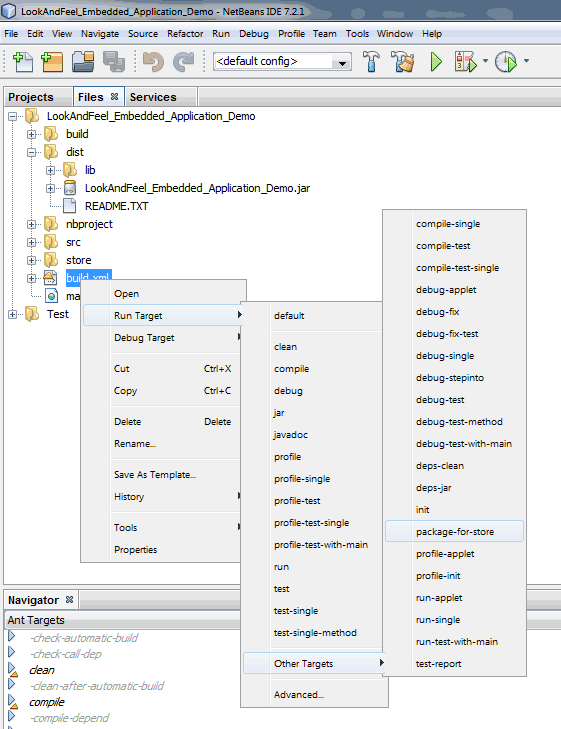
To build a stand alone application in NetBeans:
right click on the build.xml file
hover the mouse over the "run target" item
from the sub-menu, hover the mouse over the "other targets" item
from the sub-menu, left click the "package-for-store" item

This will result in the "/store" folder containing a single, stand alone .jar application file.
Stand Alone LookAndFeel_Embedded_Application_Demo Example: (Run Application)
The java source code is exactly the same as the LookAndFeel_Embedded_Application_Demo above, so it does not need to be repeated here.
A look-and-feel .jar file can be embedded into an applet by including the look-and-feel .jar file in the archive attribute of the HTML's <applet> tag.
<APPLET archive = "napkinlaf-alpha001.jar" code = "Lookandfeel_Embedded_Applet_Demo.class" width=800 height=600></APPLET>
The .jar file "napkinlaf-alpha001.jar" is embedded in the example below.
LookAndFeel_Embedded_Applet_Demo Example: (Run Applet)
import java.awt.*;
import javax.swing.*;
public class LookAndFeel_Embedded_Applet_Demo extends JApplet
{
@Override
public void init()
{
this.setContentPane(new View());
}
public class View extends JPanel
{
public View()
{
super();
// Place some components on the screen to show effects of different Look and Feel
final JButton button = new JButton("A Button");
final JColorChooser colorChooser = new JColorChooser();
final JCheckBox checkBox = new JCheckBox("A Check Box");
// Components Panel layout
final JPanel componentsPanel = new JPanel();
componentsPanel.setLayout(new FlowLayout());
componentsPanel.add(checkBox);
componentsPanel.add(button);
componentsPanel.add(colorChooser);
// Applet Panel layout
this.setLayout(new GridLayout(1, 1));
this.add(componentsPanel); // just to show what the Look and Feel is like
try
{
UIManager.setLookAndFeel("napkin.NapkinLookAndFeel");
// refresh all components to display with new Look and Feel
SwingUtilities.updateComponentTreeUI(this);
}
catch (Exception ex)
{
System.err.println("Error: " + ex.getMessage());
}
}
}
}
Each applet can only have one look-and-feel. However, any JFrames or JDialogs that are opened from the applet can have their own Look-And-Feel.
LookAndFeel_Multiple_Demo Example: (Run Applet)
import java.awt.*;
import javax.swing.*;
import javax.swing.event.*;
public class LookAndFeel_Multiple_Demo extends JApplet
{
@Override
public void init()
{
this.setContentPane(new View());
}
public class View extends JPanel implements ListSelectionListener
{
private final UIManager.LookAndFeelInfo[] lookAndFeelInfo;
private JList lookAndFeelList;
public View()
{
super();
// Generate a JList containing the names of all of the Look and Feels that
// are installed on this computer
this.lookAndFeelInfo = UIManager.getInstalledLookAndFeels();
final String installedLookAndFeelNames[] = new String[this.lookAndFeelInfo.length];
for (int i = 0; i < this.lookAndFeelInfo.length; i++)
{
installedLookAndFeelNames[i] = (this.lookAndFeelInfo[i].getName());
}
this.lookAndFeelList = new JList(installedLookAndFeelNames);
this.lookAndFeelList.setSelectionMode(ListSelectionModel.SINGLE_SELECTION);
// Applet's Panel
this.add(this.lookAndFeelList);
// Listners
this.lookAndFeelList.addListSelectionListener(this);
}
@Override
public void valueChanged(ListSelectionEvent e)
{
if (!e.getValueIsAdjusting())
{
final int i = this.lookAndFeelList.getSelectedIndex();
final ComponentFrame componentFrame = new ComponentFrame("A frame", this.lookAndFeelInfo[i].getClassName());
componentFrame.setVisible(true);
}
}
}
class ComponentFrame extends JFrame
{
// A frame that is holding some components
// so as to show that each frame can have a different Look and Feel
public ComponentFrame(String title, String LookAndFeelClassName)
{
super(title);
this.setSize(800, 800);
try
{
UIManager.setLookAndFeel(LookAndFeelClassName);
// refresh all components to display with new Look and Feel
SwingUtilities.updateComponentTreeUI(this);
}
catch (Exception e)
{
System.err.println("Error" + e.getMessage());
}
// Place some components on the screen to show effects of different Look and Feel
final JButton button = new JButton("A Button");
final JColorChooser colorChooser = new JColorChooser();
final JCheckBox checkBox = new JCheckBox("A Check Box");
// Components Panel layout
this.setLayout(new FlowLayout());
this.add(checkBox);
this.add(button);
this.add(colorChooser);
}
}
}
Copyright Derek O' Reilly, Dundalk Institute of Technology (DkIT), Dundalk, Co. Louth, Ireland.