
Copyright Derek O'Reilly, Dundalk Institute of Technology (DkIT), Dundalk, Co. Louth, Ireland.
We can deploy on a real-world hosting server, such as Google Cloud.
A Google Cloud deployment will automatically set the environment variable process.env.NODE_ENV to "production".
We can use this to check if we are running on a Google Cloud server, as shown below:
if(process.env.NODE_ENV === "production") // gcloud production mode { ... } else // development mode { ... }
The server.js file must be changed so that it allows a Google Cloud hosted server to run, as shown below:
server/server.js
const express = require('express')
const app = express()
app.use(require(`body-parser`).json())
let PORT
if(process.env.NODE_ENV === "production") // gcloud production mode
{
PORT = process.env.PORT // Port is automatically set by gcloud and stored in the environment variable "process.env.PORT"
}
else // development mode
{
console.log("Development mode. Running on local host server")
require(`dotenv`).config({path:`./config/.env`}) // Cannot have .env in gcloud
app.use(require(`cors`)({credentials: true, origin: process.env.LOCAL_HOST})) // not needed in gcloud
PORT = process.env.SERVER_PORT
}
const path = require("path")
const appPath = path.join(__dirname,"..","client","build")
app.use(express.static(appPath))
app.get('/', (req, res) =>
{
res.sendFile(path.resolve(appPath, "index.html"))
})
// Routersá
app.use(require(`./routes/cars`))
// Port
app.listen(PORT, () =>
{
console.log(`Connected to port ${PORT}`)
})
// Error 404
app.use((req, res, next) => {next(createError(404))})
// Other errors
app.use(function (err, req, res, next)
{
console.error(err.message)
if (!err.statusCode)
{
err.statusCode = 503
}
res.status(err.statusCode).send(err.message)
})
The client-side SERVER_HOST constant must be changed to point to the Google Cloud server, as shown below:
client/src/config/global_constants.js
// This file holds global constants that are visible on the Client-side // Server //export const SERVER_HOST = `http://localhost:4000` export const SERVER_HOST = `https://YOUR_PROJECT_NAME.nw.r.appspot.com`
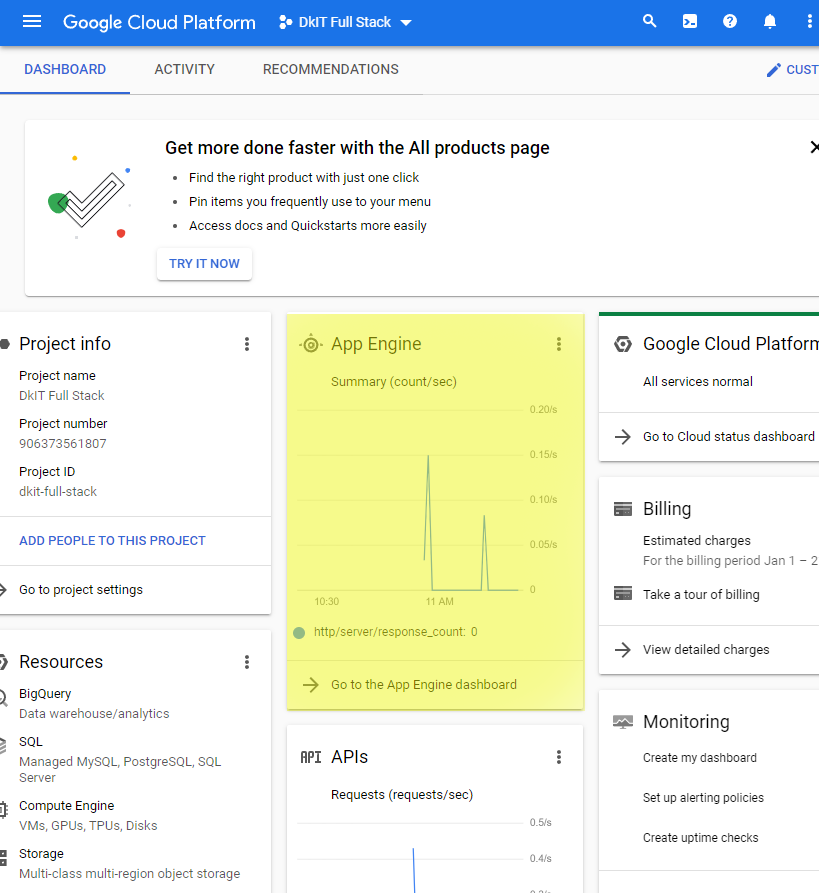
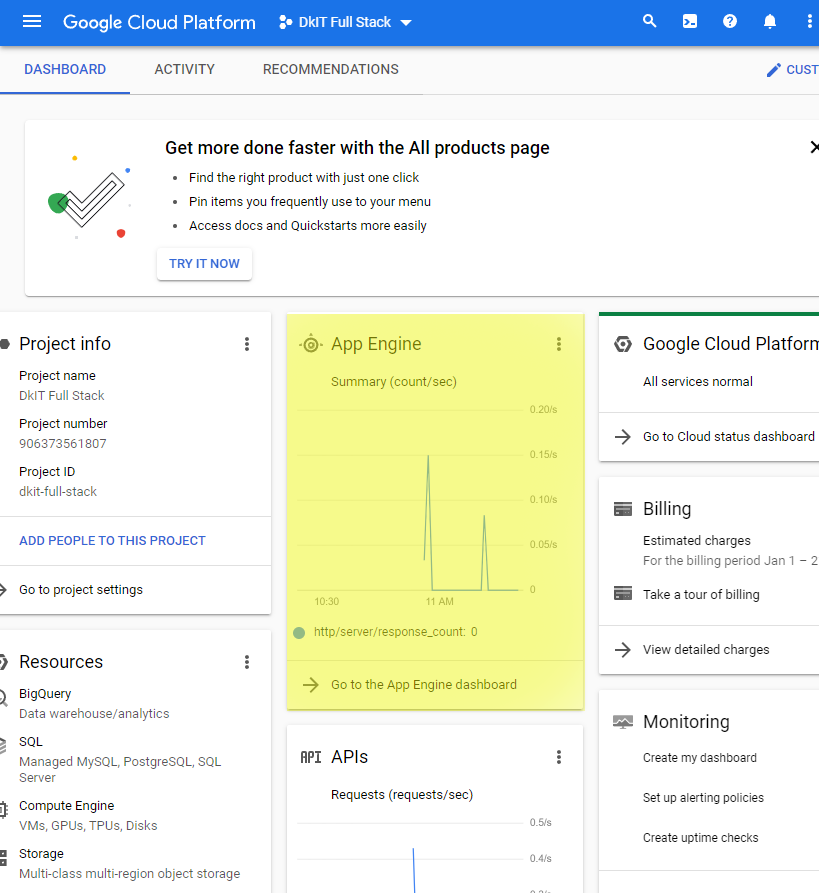
To host a nodejs app on Google Cloud, we must set up an account at https://console.cloud.google.com/home/dashboard
For a real-world app, we can monitor our app using the App Engine Dashboard. This will not be necessary for our Cars app.

Google Cloud requires file called app.yaml to be placed in the root folder of the project. The minimum content that must be included in the app.yaml file is:
runtime: nodejs20
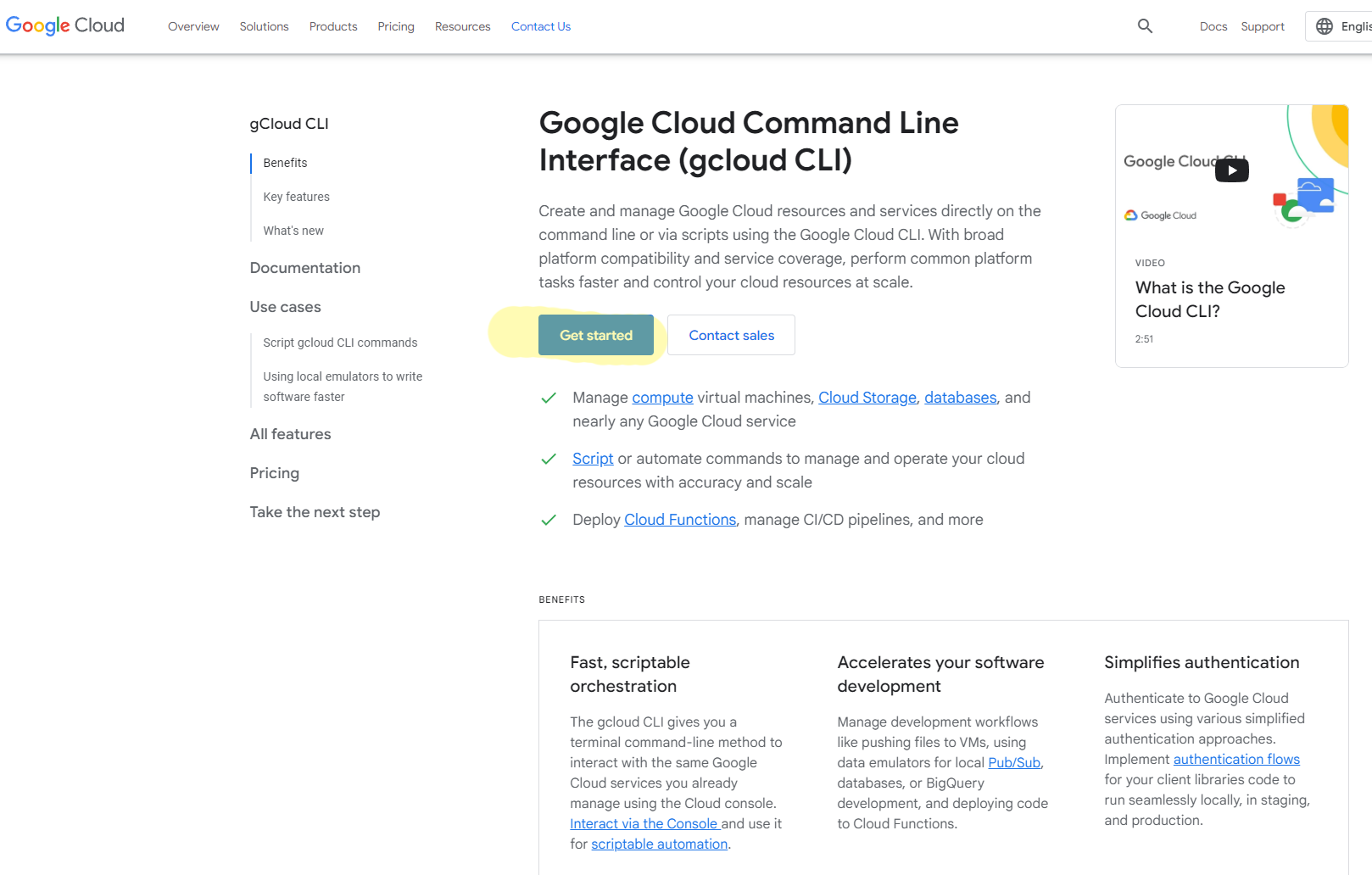
In order to use gcloud commands, we need to install the gcloud cli. This is done by clicking on the "Get Started" link on this webpage, as highlighted below:

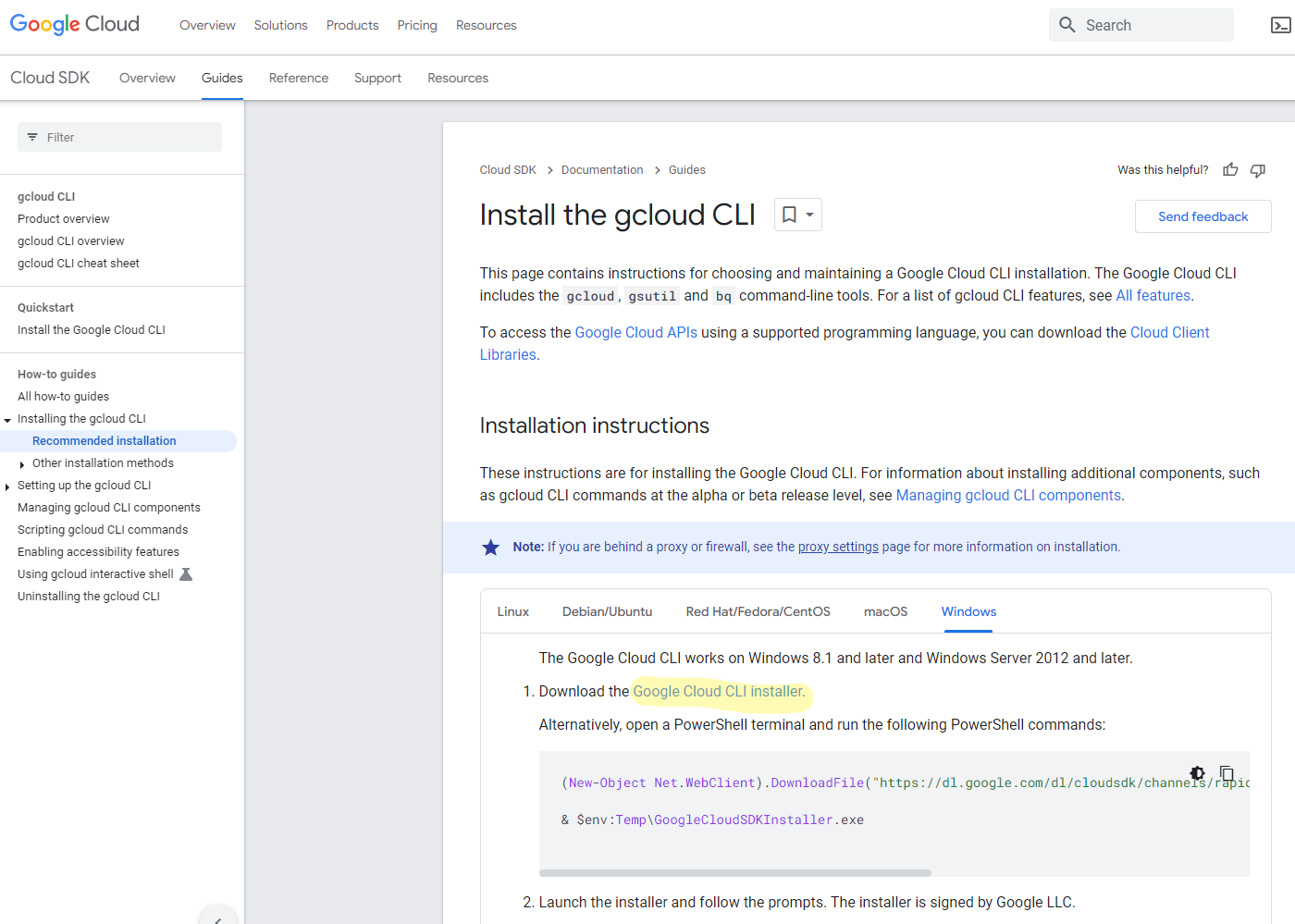
Click on the "Google Cloud CLI installer" link, as highlighted below:

To initialise gcloud, run the following command from the root folder of your app.
gcloud init
You will be prompted to complete the login settings for your account.
To build a production version of your app , you need to go to the client folder of your app and run the command below:
Note: this is the exact same way we build an app for deployment on our our computer in the "Deployment Server" section of these notes.
npm run build
If the build generates an error, run the code below:
c:\nodejs_projects\deploy\client> npm audit fix --force
If this does not work, run the code below:
c:\nodejs_projects\deploy\client> npm install react-scripts@latest
To deploy a production version of your app onto Google, you need to go to the root folder of your app and run the command below:
gcloud app deploy
The gcloud app deploy command will give you the address of your project in Google Cloud. In the example above, the app has been deployed to https://dkit-full-stack.nw.r.appspot.com
The Google Cloud app can also be accessed by running the command line below in your project's root folder:
gcloud app browse
Set up a Google Cloud nodejs project.
Initialise Google Cloud.
Amend the code from the previous deployment server section of the notes (here) so that it can be deployed on Google Cloud.
The full project code for the "Cars" Worked Example that is described below can be downloaded from this link.
/app.yaml
runtime: nodejs16
client/src/config/global_constants.js
// This file holds global constants that are visible on the Client-side // Server //export const SERVER_HOST = `http://localhost:4000` export const SERVER_HOST = `https://YOUR_PROJECT_NAME.nw.r.appspot.com`
server/server.js
const express = require('express')
const app = express()
app.use(require(`body-parser`).json())
let PORT
if(process.env.NODE_ENV === "production") // gcloud production mode
{
PORT = process.env.PORT // Port is automatically set by gcloud and stored in the environment variable "process.env.PORT"
}
else // development mode
{
console.log("Development mode. Running on local host server")
require(`dotenv`).config({path:`./config/.env`}) // Cannot have .env in gcloud
app.use(require(`cors`)({credentials: true, origin: process.env.LOCAL_HOST})) // not needed in gcloud
PORT = process.env.SERVER_PORT
}
const path = require("path")
const appPath = path.join(__dirname,"..","client","build")
app.use(express.static(appPath))
app.get('/', (req, res) =>
{
res.sendFile(path.resolve(appPath, "index.html"))
})
// Routersá
app.use(require(`./routes/cars`))
// Port
app.listen(PORT, () =>
{
console.log(`Connected to port ${PORT}`)
})
// Error 404
app.use((req, res, next) => {next(createError(404))})
// Other errors
app.use(function (err, req, res, next)
{
console.error(err.message)
if (!err.statusCode)
{
err.statusCode = 503
}
res.status(err.statusCode).send(err.message)
})
Copyright Derek O' Reilly, Dundalk Institute of Technology (DkIT), Dundalk, Co. Louth, Ireland.