Copyright Derek O'Reilly, Dundalk Institute of Technology (DkIT), Dundalk, Co. Louth, Ireland.
Server-Side Routing
An API is used to expose a particular piece of data on a server for browsers to access. On the client-side, an axios function is called to send a request to the server. On the server-side, a RESTful (Representational State Transfer) API associates a HTTP verb (get, post, put, delete, patch) to an endpoint.
An endpoint is a string that identifies a physical or logical resource. An endpoint looks similar to a URL. Endpoints can also be called URIs (Uniform Resource Identifier).
| HTTP verb |
CRUD |
Action |
Endpoint (URI) |
Examples |
| get |
read |
returns requested data |
/cars/ |
returns the details of all cars
|
| |
|
|
/cars/123 |
returns the details of product 123 |
| post |
create |
creates a new record |
/cars/corrolla/red/2020/25000
/cars |
creates a new product with model=corolla, colour=red, year=2020 and price=25000
creates a new product with the contents of the body (also called the payload) that is passed to the server with the api call |
| put |
update |
updates an entire existing record |
/cars/123
|
updates product 123 with the contents of the body (also called the payload) that is passed to the server with the api call |
| |
|
|
corrolla/red/2020/20000
/cars/123 |
updates product 123 so that model=corolla, colour=red, year=2020 and price=20000
updates product 123 with the contents of the body (also called the payload) that is passed to the server with the api call |
| patch |
update |
updates part of an existing record |
/cars/123 |
updates product 123 with the contents of the body (also called the payload) that is passed to the server with the api call |
| |
|
|
/cars/price/123/20000 |
updates the price of product 123 with the value 20000 |
| delete |
delete |
deletes an existing record |
/cars/123 |
deletes product 123 |
The RESTful API data communication is independent of the development language being used in either the requester or the provider of the RESTful service.
Within a Node.js web application, Express routing implements the RESTful API to allow access to data sources that are stored on the server-side.
In Express, all the server-side RESTful APIs are written using the following template:
router.HTTP_verb(endpoint, middleware_function(req, res))
- router
- This is the server-side router.
- HTTP_verb
- This is the RESTful API verb:
- endpoint
- This is the endpoint that the route handles:
- middleware_function(req, res)
- Middleware functions have access to:
- the request object (req)
This contains the data that was passed into an endpoint. We can use this to access the endpoint's parameters.
For example, the code below outputs the id that was passed in the endpoint.
Note that, in the code below, the id parameter is preceeded by a : (colon). This indicates that id is a variable.
router.get(`/cars/:id`, (req, res) =>
{
console.log(req.params.id)
})
- the response object (res)
This contains the data that will be returned from the endpoint.
The function res.json() returns a JSON object. In the example below, res.json() returns selectedProduct
router.get(`/cars/:id`, (req, res) =>
{
// code to get the product and assign it to a JSON object called selectedProduct
...
res.json(selectedProduct) // return the json object called selectedProduct
})
We create one router file for each resource that we wish to access. We place router files into the server/routes folder. In our Cars Worked Example, we currently have one resource (ie the cars JSON array object). We shall call its router file server/routes/cars.js
In order to use routers in a node Express application, we must:
- 1) include express Router in any file that uses routing
server/routes/cars.js
const router = require(`express`).Router()
...
module.exports = router
- 2) include all route-handling files in the server/server.js file.
-
...
app.use(require(`./routes/cars`))
...
The routers should be included just after the code relating to the body-parser and cors and before the code relating to the port, as shown below:
server/server.js
// Server-side global variables
require(`dotenv`).config({path:`./config/.env`})
// Express
const express = require(`express`)
const app = express()
app.use(require(`body-parser`).json())
app.use(require(`cors`)({credentials: true, origin: process.env.LOCAL_HOST}))
app.use(require(`./routes/cars`))
// Port
app.listen(process.env.SERVER_PORT, () =>
{
console.log(`Connected to port ` + process.env.SERVER_PORT)
})
// Error 404
app.use((req, res, next) => {next(createError(404))})
// Other errors
app.use(function (err, req, res, next)
{
console.error(err.message)
if (!err.statusCode)
{
err.statusCode = 500
}
res.status(err.statusCode).send(err.message)
})
Client-side Axios Function calls
We use axios on the client-side to communicate with server-side Express routes.
We shall store the server-side URL in a variable called SERVER_HOST. We shall make a file called "client/src/config/global_constants.js" to hold this (and any other client-side global variables that we use in our project), as shown below:
client/src/config/global_constants.js
...
export const SERVER_HOST = `http://localhost:4000`
...
In order to use SERVER_HOST in a client-side React Component file, we must import it.
import {SERVER_HOST} from "../config/global_constants"
...
Other than the inclusion of SERVER_HOST at the beginning of the client-side axios() function call, the rest of the client-side axios() parameter and the server-side endpoint must match, as shown below:
// client-side
axios.get(`${SERVER_HOST}/cars`)
.then(res =>
{
...
})
// server-side
router.get(`/cars`, (req, res) =>
{
...
})
Each RESTful API HTTP_verb has a client-side axios axios() function call and a server-side endpoint associated with it.
- get
-
On the client-side, the JSON object that is returned from an axios() method is stored in res.data
If res.data is empty, it means that no JSON data was returned.
// client-side axios() function call
axios.get(`${SERVER_HOST}/cars`)
.then(res =>
{
// we can now use res.data on the client-side
})
// server-side endpoint
router.get(`/cars`, (req, res) =>
{
console.log(req)
})
If we are getting one record, we can include the record's id in the client-side and server-side endpoints.
// client-side axios() function call
axios.get(`${SERVER_HOST}/cars/${id}`)
.then(res =>
{
// we can now use res.data on the client-side
})
// server-side endpoint
router.get(`/cars/:id`, (req, res) =>
{
console.log(req.params.id)
// we can use req.params.id on the server side
})
- post
-
// client-side axios() function call
axios.post(`${SERVER_HOST}/cars/${model}/${colour}/${year}/${price}`)
.then(res =>
{
if(!res.data)
{
console.log("Record not added")
}
})
// server-side endpoint
router.post(`/cars/:model/:colour/:year/:price`, (req, res) =>
{
console.log(req.params.model) // req.params will hold the model, colour, year and price
})
Axios allows us to pass the post data as a single object. In the example below, newProductJSON would hold the model, colour , year and price.
// client-side axios() function call
axios.post(`${SERVER_HOST}/cars`, newProductJSON)
.then(res =>
{
if(!res.data)
{
console.log("Record not added")
}
})
// server-side endpoint
// On the server-side, the newProductJSON will be held in req.body
router.post(`/cars`, (req, res) =>
{
console.log(req.body) // req.body holds the properties from newProductJSON
})
- put
-
We us put when we want to modify all of the properties of a server-side resource. Axios allows us to pass the put data as a single object. In the example below, updatedProductJSON would hold the model, colour , year and price.
// client-side axios() function call
axios.put(`${SERVER_HOST}/cars/${id}`, updatedProductJSON)
.then(res =>
{
if(!res.data)
{
console.log("Record not modified")
}
})
// server-side endpoint
router.put(`/cars/:id`, (req, res) =>
{
console.log(req.params.id)
console.log(req.body.model) // req.body holds the properties from updatedProductJSON
})
- patch
-
We us patch when we only want to modify some (but not all) of the properties of a server-side resource. In the example below, we are only modifying the price.
// client-side axios() function call
axios.patch(`${SERVER_HOST}/cars/${id}`, {price: newPrice})
.then(res =>
{
if(!res.data)
{
console.log("Record not modified")
}
})
// server-side endpoint
router.patch(`/cars/:id`, (req, res) =>
{
console.log(req.params.id)
console.log(req.body.price) // req.body holds the value of the JSON object {price: newPrice}
})
- delete
-
// client-side axios() function call
axios.delete(`${SERVER_HOST}/cars/${id}`)
.then(res =>
{
if(!res.data)
{
console.log("Record not deleted")
}
})
// server-side endpoint
router.delete(`/cars/:id`, (req, res) =>
{
console.log(req.params.id)
})
Open the axios project from the previous section in these notes. Follow the instructions in the notes above to create a file server/routes/cars.js and then copy the code below into the server/routes/cars.js file.
let cars = [{_id:0, model:"Avensis", colour:"Red", year:2020, price:30000},
{_id:1, model:"Yaris", colour:"Green", year:2010, price:2000},
{_id:2, model:"Corolla", colour:"Red", year:2019, price:20000},
{_id:3, model:"Avensis", colour:"Silver", year:2018, price:20000},
{_id:4, model:"Camry", colour:"White", year:2020, price:50000}]
let uniqueId = cars.length // use this to ensure that we give a unique id to each new object that is added to cars.
The above code will allow us to store the JSON data in a variable (called cars) on the server-side.
Change the "axios" example code to implement server-side routing, as shown below:

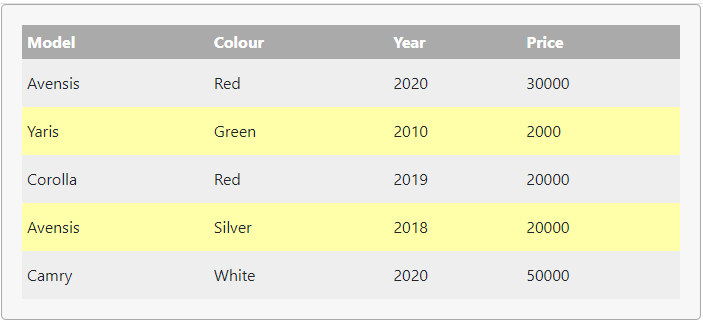
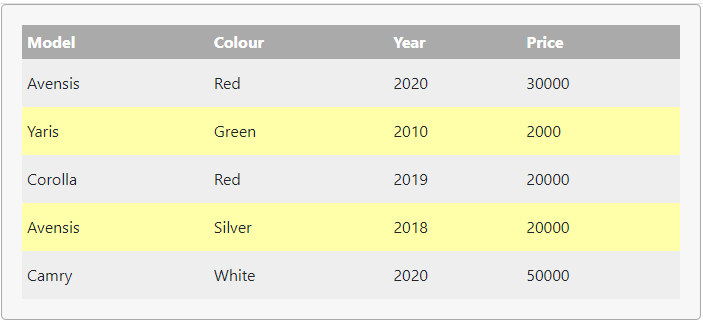
Add to the code above to implement server-side routing that allows the user to add, modify and delete items from the cars JSON data. Your client-side web application user interface should look similar to the one shown below:

"Cars" Worked Example
The full project code for the "Cars" Worked Example that is described below can be downloaded from this link.
In the previous example, we stored the cars.json data on the client side. We shall now store the cars data on the server-side and access it using routing and the RESTful API. We shall store the car data in a JSON object.
We shall use Axios methods on the client-side to access the server-side endpoints. The server-side endpoints will access the cars JSON object and return the relavent data to the client-side.
Client-Side
client/src/config/global_constants.js
// This file holds global constants that are visible on the Client-side
// Server
export const SERVER_HOST = `http://localhost:4000`
We need access to the server from the client-side Axios methods. We shall store the server name in SERVER_HOST.
client/src/components/Button.js
import React from "react"
export const Button = props =>
{
return (
<span tabIndex="0" className={props.className} onClick={(event) => {props.onClick(event)}}>
{props.value}
</span>
)
}
Button will allow us to have links that point to a method within a class, but that have the same look-and-feel as a <Link>. In this example, we use it to make all of the buttons look the same.
We could make a <Button> using a HTML <button> element or an <input type="button"> element. Make a <Link className="green-button"/>, <Button className="green-button"/>, <button className="green-button"> and <input type="button" className="green-button"> and you will see that only the <Button> looks link a <Link>
client/src/components/CarTable.js
import React from "react"
import {CarTableRow} from "./CarTableRow"
export const CarTable = props =>
{
return (
<table>
<thead>
<tr>
<th>Model</th>
<th>Colour</th>
<th>Year</th>
<th>Price</th>
<th> </th>
</tr>
</thead>
<tbody>
{props.cars.map((car) => <CarTableRow key={car._id} car={car}/>)}
</tbody>
</table>
)
}
We shall add an additional column, which will have an EDIT and DELETE button for each car in the table. The empty table header cell in the code below accounts for this in the table header.
<th> </th>
client/src/components/CarTableRow.js
import React from "react"
import {Link} from "react-router-dom"
export const CarTableRow = props =>
{
return (
<tr>
<td>{props.car.model}</td>
<td>{props.car.colour}</td>
<td>{props.car.year}</td>
<td>{props.car.price}</td>
<td>
<Link className="green-button" to={"/EditCar/" + props.car._id}>Edit</Link>
<Link className="red-button" to={"/DeleteCar/" + props.car._id}>Delete</Link>
</td>
</tr>
)
}
The code below includes an EDIT and DELETE button for each car in the table.
<td>
<Link className="green-button" to={"/EditCar/" + props.car._id}>Edit</Link>
<Link className="red-button" to={"/DeleteCar/" + props.car._id}>Delete</Link>
</td>
client/src/components/AddCar.js
import React, {useState} from "react"
import {Redirect, Link} from "react-router-dom"
import axios from "axios"
import {Button} from "../components/Button"
import {SERVER_HOST} from "../config/global_constants"
export const AddCar = props =>
{
const [model, setModel] = useState("")
const [colour, setColour] = useState("")
const [year, setYear] = useState("")
const [price, setPrice] = useState("")
const [redirectToDisplayAllCars, setRedirectToDisplayAllCars] = useState(false)
const handleModelChange = e =>
{
setModel(e.target.value)
}
const handleColourChange = e =>
{
setColour(e.target.value)
}
const handleYearChange = e =>
{
setYear(e.target.value)
}
const handlePriceChange = e =>
{
setPrice(e.target.value)
}
const handleSubmit = e =>
{
e.preventDefault()
const carObject = {
model: model,
colour: colour,
year: year,
price: price
}
axios.post(`${SERVER_HOST}/cars`, carObject)
.then(res =>
{
if(res.data)
{
console.log("Record added")
setRedirectToDisplayAllCars(true)
}
else
{
console.log("Record not added")
}
})
}
return
<div className="form-container">
{redirectToDisplayAllCars ? <Redirect to="/DisplayAllCars"/> : null}
<form>
<label>Model</label>
<input autoFocus type="text" name="model" value={model} onChange={handleModelChange} />
<label>Colour</label>
<input type="text" name="colour" value={colour} onChange={handleColourChange} />
<label>Year</label>
<input type="text" name="year" value={year} onChange={handleYearChange} />
<label>Price</label>
<input type="text" name="price" value={price} onChange={handlePriceChange} /><Button value="Update" className="green-button" onClick={handleSubmit}/>
<Button value="Add" className="green-button" onClick={handleSubmit}/>
<Link className="red-button" to={"/DisplayAllCars"}>Cancel
</form>
</div>
)
}
In order to use Axios in a file, we need to import the axios library.
import axios from "axios"
In all of our "Cars" examples, there will always be three possible responses that a server-side endpoint can give to any of the Axios methods:
- res.data can contain an errorMessage
- In this example, on the server-side we can set an errorMessage as part of the data that will be returned to the Axios method. This allows us to have custom error messages.
- res.data can contain data
- This is the data that is returned by the server-side endpoint.
- res.data can be empty
- If res.data is empty, then it is an error.
axios.post(`${SERVER_HOST}/cars`, carObject)
.then(res =>
{
if(res.data)
{
console.log("Record added")
setRedirectToDisplayAllCars(true)
}
else
{
console.log("Record not added")
}
})
The redirectToDisplayAllCars flag is used to control the exit from this Component and the return to the main DisplayAllCars Component upon successful addition of a new car. The flag is set to false in the constructor. The same redirectToDisplayAllCars redirect flag logic will be used in several different components throughout this code.
const [redirectToDisplayAllCars, setRedirectToDisplayAllCars] = useState(false)
At the beginning of the return() method the flag is checked. If it is true, then the code redirects to the DisplayAllCars Component.
return (
<div className="form-container">
{redirectToDisplayAllCars ? <Redirect to="/DisplayAllCars"/> : null}
...
The flag will be set to true after the Axios method receives a success indicator from the server-side endpoint (i.e. if the res.data from the server-side endpoint is not empty and does not contain an error message).
axios.post(`${SERVER_HOST}/cars`, carObject)
.then(res =>
{
if(res.data)
{
console.log("Record added")
setRedirectToDisplayAllCars(true)
}
else
{
console.log("Record not added")
}
})
client/src/components/EditCar.js
import React, {useState, useEffect} from "react"
import {Redirect, Link} from "react-router-dom"
import axios from "axios"
import {Button} from "../components/Button"
import {SERVER_HOST} from "../config/global_constants"
export const EditCar = props =>
{
const [model, setModel] = useState("")
const [colour, setColour] = useState("")
const [year, setYear] = useState("")
const [price, setPrice] = useState("")
const [redirectToDisplayAllCars, setRedirectToDisplayAllCars] = useState(false)
useEffect(() =>
{
axios.get(`${SERVER_HOST}/cars/${props.match.params.id}`)
.then(res =>
{
if(res.data)
{
setModel(res.data.model)
setColour(res.data.colour)
setYear(res.data.year)
setPrice(res.data.price)
}
else
{
console.log(`Record not found`)
}
})
}, [props.match.params.id])
const handleModelChange = e =>
{
setModel(e.target.value)
}
const handleColourChange = e =>
{
setColour(e.target.value)
}
const handleYearChange = e =>
{
setYear(e.target.value)
}
const handlePriceChange = e =>
{
setPrice(e.target.value)
}
const handleSubmit = (e) =>
{
e.preventDefault()
const carObject = {
model: model,
colour: colour,
year: year,
price: price
}
axios.put(`${SERVER_HOST}/cars/${props.match.params.id}`, carObject)
.then(res =>
{
if(res.data)
{
if(res.data.errorMessage)
{
console.log(res.data.errorMessage)
}
else
{
console.log(`Record updated`)
setRedirectToDisplayAllCars(true)
}
}
else
{
console.log(`Record not updated`)
}
})
}
return (
<div className="form-container">
{redirectToDisplayAllCars ? <Redirect to="/DisplayAllCars"/> : null}
<form>
<label>Model</label>
<input autoFocus type="text" name="model" value={model} onChange={handleModelChange} />
<label>Colour</label>
<input type="text" name="colour" value={colour} onChange={handleColourChange} />
<label>Year</label>
<input type="text" name="year" value={year} onChange={handleYearChange} />
<label>Price</label>
<input type="text" name="price" value={price} onChange={handlePriceChange} /><Button value="Update" className="green-button" onClick={handleSubmit}/>
<Button value="Update" className="green-button" onClick={handleSubmit}/>
<Link className="red-button" to={"/DisplayAllCars"}>Cancel</Link>
</form>
</div>
)
}
When the component mounts, we get the car details from the server via an axios.get() method. This will place the details into the component's state.
useEffect(() =>
{
axios.get(`${SERVER_HOST}/cars/${props.match.params.id}`)
.then(res =>
{
if(res.data)
{
setModel(res.data.model)
setColour(res.data.colour)
setYear(res.data.year)
setPrice(res.data.price)
}
else
{
console.log(`Record not found`)
}
})
}, [props.match.params.id])
When the user submits the form, the modified data is sent to the server via an axios.push() method.
const handleSubmit = (e) =>
{
e.preventDefault()
const carObject = {
model: model,
colour: colour,
year: year,
price: price
}
axios.put(`${SERVER_HOST}/cars/${props.match.params.id}`, carObject)
.then(res =>
{
if(res.data)
{
console.log(`Record updated`)
setRedirectToDisplayAllCars(true)
}
else
{
console.log(`Record not updated`)
}
})
}
The redirectToDisplayAllCars redirect flag logic is described in the AddCar.js code previous on this webpage.
client/src/components/DeleteCar.js
import React, {useState, useEffect} from "react"
import {Redirect} from "react-router-dom"
import axios from "axios"
import {SERVER_HOST} from "../config/global_constants"
export const DeleteCar = props =>
{
const [redirectToDisplayAllCars, setRedirectToDisplayAllCars] = useState(false)
useEffect(() =>
{
axios.delete(`${SERVER_HOST}/cars/${props.match.params.id}`)
.then(res =>
{
if(res.data)
{
console.log("Record deleted")
setRedirectToDisplayAllCars(true)
}
else
{
console.log("Record not deleted")
}
})
}, [props.match.params.id])
return (
<div>
{redirectToDisplayAllCars ? <Redirect to="/DisplayAllCars"/> : null}
</div>
)
}
When the component mounts, the axios.delete() method is used to send theid to the server, so that this data can be deleted. The redirectToDisplayAllCars is then set, which will force the component to exit and the DisplayAllCars component to load.
useEffect(() =>
{
axios.delete(`${SERVER_HOST}/cars/${props.match.params.id}`)
.then(res =>
{
if(res.data)
{
console.log("Record deleted")
setRedirectToDisplayAllCars(true)
}
else
{
console.log("Record not deleted")
}
})
}, [props.match.params.id])
Server-Side
server/server.js
// Server-side global variables
require(`dotenv`).config({path:`./config/.env`})
// Express
const express = require(`express`)
const app = express()
app.use(require(`body-parser`).json())
app.use(require(`cors`)({credentials: true, origin: process.env.LOCAL_HOST}))
// Routers
app.use(require(`./routes/cars`))
// Port
app.listen(process.env.SERVER_PORT, () =>
{
console.log(`Connected to port ` + process.env.SERVER_PORT)
})
// Error 404
app.use((req, res, next) => {next(createError(404))})
// Other errors
app.use(function (err, req, res, next)
{
console.error(err.message)
if (!err.statusCode)
{
err.statusCode = 500
}
res.status(err.statusCode).send(err.message)
})
Express allows us to have more than one router file. This allows us to write more structured code, as we can put the endpoint handlers that related to a particular server-side resource into a single file. In this example, we only have one server-side resource (i.e. the cars JSON object). Therefore, we place all of our server-side endpoints into one file, which is called server/routes/cars.js
// Routers
app.use(require(`./routes/cars`))
server/routes/cars.js
const router = require(`express`).Router()
let cars = [{_id:0, model:"Avensis", colour:"Red", year:2020, price:30000},
{_id:1, model:"Yaris", colour:"Green", year:2010, price:2000},
{_id:2, model:"Corolla", colour:"Red", year:2019, price:20000},
{_id:3, model:"Avensis", colour:"Silver", year:2018, price:20000},
{_id:4, model:"Camry", colour:"White", year:2020, price:50000}]
let uniqueId = cars.length
// read all items from cars JSON
router.get(`/cars`, (req, res) => {
res.json(cars)
})
// Read one item from cars JSON
router.get(`/cars/:id`, (req, res) =>
{
const selectedCars = cars.filter(car => car._id === parseInt(req.params.id))
res.json(selectedCars[0])
})
// Add new item to cars JSON
router.post(`/cars`, (req, res) => {
let newCar = req.body
newCar._id = uniqueId
cars.push(newCar)
uniqueId++
res.json(cars)
})
// Update one item in cars JSON
router.put(`/cars/:id`, (req, res) =>
{
const updatedCar = req.body
cars.map(car =>
{
if(car._id === parseInt(req.params.id))
{
car.model = updatedCar.model
car.colour = updatedCar.colour
car.year = updatedCar.year
car.price = updatedCar.price
}
})
res.json(cars)
})
// Delete one item from cars JSON
router.delete(`/cars/:id`, (req, res) =>
{
let selectedIndex
cars.map((car, index) =>
{
if(car._id === parseInt(req.params.id))
{
selectedIndex = index
}
})
cars.splice(selectedIndex, 1)
res.json(cars)
})
module.exports = router
Create an Express router.
const router = require(`express`).Router()
The server-side JSON object will be used to hold the applications's car data.
let cars = [{_id:0, model:"Avensis", colour:"Red", year:2020, price:30000},
{_id:1, model:"Yaris", colour:"Green", year:2010, price:2000},
{_id:2, model:"Corolla", colour:"Red", year:2019, price:20000},
{_id:3, model:"Avensis", colour:"Silver", year:2018, price:20000},
{_id:4, model:"Camry", colour:"White", year:2020, price:50000}]
We shall allow the user to add new cars to the cars JSON. Each time we add a new car, we shall assign uniqueId to be its id property. We shall then increment uniqueId. We initialise uniqueId to be the first available unique number, which happens to be cars.length
let uniqueId = cars.length
router was created at the top of the file. It is used for all the endpoints.
// read all items from cars JSON
router.get(`/cars`, (req, res) =>
{
res.json(cars)
})
To read one item from the cars JSON object, we filter all of the items in the JSON against the search car's id.
// Read one item from cars JSON
router.get(`/cars/:id`, (req, res) =>
{
const selectedCars = cars.filter(car => car._id === parseInt(req.params.id))
res.json(selectedCars[0])
})
To add a new car to the cars JSON object, we push it onto the cars JSON object. We use uniqueId to ensure that each item in the cars JSON object has a unique id.
// Add new item to cars JSON
router.post(`/cars`, (req, res) => {
let newCar = req.body
newCar._id = uniqueId
cars.push(newCar)
uniqueId++
res.json(cars)
})
To modify a car, we search through the cars JSON object until we match the search id. We then modify this item.
// Update one item in cars JSON
router.put(`/cars/:id`, (req, res) =>
{
const updatedCar = req.body
cars.map(car =>
{
if(car._id === parseInt(req.params.id))
{
car.model = updatedCar.model
car.colour = updatedCar.colour
car.year = updatedCar.year
car.price = updatedCar.price
}
})
res.json(cars)
})
To delete a car, we search through the cars JSON object until we match the search id. We then use this item's index to remove it from the cars JSON object.
// Delete one item from cars JSON
router.delete(`/cars/:id`, (req, res) =>
{
let selectedIndex
cars.map((car, index) =>
{
if(car._id === parseInt(req.params.id))
{
selectedIndex = index
}
})
console.log(selectedIndex)
cars.splice(selectedIndex, 1)
res.json(cars)
})
We need to make the router available to the server/server.js file.
module.exports = router
Copyright Derek O' Reilly, Dundalk Institute of Technology (DkIT), Dundalk, Co. Louth, Ireland.